毎回アドセンスコードを挿入するのは面倒くさい。
だけど広告を表示させたくない記事も書きたい!
という方にオススメのアドセンスのカスタマイズをご紹介します!

- 記事内に自動でアドセンスを挿入するコード
- 特定のカテゴリだけアドセンスを非表示にする
- アドセンス自動挿入と特定のカテゴリで非表示にするコードを組み合わせる
- 手順まとめ
- 必要があればカテゴリを非表示にする
記事内に自動でアドセンスを挿入するコード
記事内に自動でアドセンスを挿入する方法はこちらの方のコードを使わせてもらいました。
はてなブログの記事中•文中に自動的にGoogleアドセンスを挿入する設定方法 - tamasaburo
記事中にアドセンスを挿入するコード
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h3');
$target.eq(0).before($('.insentence-adsense'));
}, false);
// ]]></script>
<div class="insentence-adsense">
<p>スポンサードリンク</p>
<!--ここに自分のアドセンスのコード-->
<p> </p>
</div>
赤字のところに自分のアドセンスコードを入れ、「デザイン」→「記事」→「記事下」に書きます。
しかしはてなブログでは最初の見出しだけにしか挿入されないので追加で書きます。
中間見出しにアドセンスを挿入するコード
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h3,h4,h5');
$target.eq(Math.floor($target.size() / 2)).before($('.insentence-adsense2'));
}, false);
// ]]></script>
<div class="insentence-adsense2">
<p>スポンサードリンク</p>
<!--ここに自分のアドセンスのコード-->
</p>
</div>
記事下にアドセンスを挿入するコード
<div id="my-footer">
<p style="text-align:center;" >スポンサーリンク<br>
<!--ここに自分のアドセンスのコード-->
</p>
</div>
すべて「デザイン」→「記事」→「記事下」に書いてしまって大丈夫です。
特定のカテゴリだけアドセンスを非表示にする
参考にさせてもらったサイトはこちらです。
はてなブログの記事中•文中に自動的にGoogleアドセンスを挿入する設定方法 - tamasaburo
はてなブログ特定の記事だけ広告を非表示にする方法 AdSenseサイト運営者向けポリシー違反レポート対策 - ひなぴし
アドセンスの一部を変更
通常のアドセンスコードは生成するとこのようになっています。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 広告名 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
<!-- 広告名 -->の部分を一番下に持っていきます。
変更後
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!-- 広告名 -->
アドセンスを特定のカテゴリだけ非表示にするコードを追加する
こちらが特定のカテゴリでアドセンスを非表示にするコードです。
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="広告不要"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>
広告不要という部分は自分がアドセンスを非表示にしたいカテゴリ名に変更してください。
「広告不要」というカテゴリを作ればそのままこのコードを使えます。
上記のコードを先ほど変更したアドセンスのコードの上に書きます。
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="広告不要"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!-- 広告名 -->
2個目以降のアドセンスコードには以下のコードをアドセンスのコード上に張り付けるだけでOKです。
<script>adsFilter();</script>
例
<script>adsFilter();</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!-- 広告名 -->
アドセンス自動挿入と特定のカテゴリで非表示にするコードを組み合わせる
先ほどのふたつのコードを組み合わせるためには少し工夫が必要です。
アドセンス非表示にするコードの中に記事自動挿入しなければなりません。
組み合わせると以下のようになります。
見出し前
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="広告不要"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h3');
$target.eq(0).before($('.insentence-adsense'));
}, false);
// ]]></script>
<div class="insentence-adsense">
<p>スポンサードリンク</p><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!-- 広告名 -->
<p> </p>
</div>
青いコードは自分の<!-- 広告名 -->を変更したアドセンスコードを入れましょう。
中間見出し
<script>adsFilter();</script>
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h3,h4,h5');
$target.eq(Math.floor($target.size() / 2)).before($('.insentence-adsense2'));
}, false);
// ]]></script>
<div class="insentence-adsense2">
<p>スポンサードリンク</p><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!-- 広告名 -->
</p>
</div>
2個目のコードになるので最初のコードは省略でき「<script>adsFilter();</script>」に置き換えることができます。
記事下
<script>adsFilter();</script>
<div id="my-footer">
<p style="text-align:center;" >スポンサーリンク<br><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!-- 広告名 -->
</p>
</div>
手順まとめ
手順を簡単にまとめます。
アドセンスのコードの変更
挿入したいアドセンスの<!-- 広告名 -->を下に移動させます。
変更前
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 広告名 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
変更後
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-********************"
data-ad-slot="**********"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!-- 広告名 -->
変更したアドセンスコードを組み合わせたコードに入れる
先ほどの変更したアドセンスコードを<!-- 変更後のアドセンスコード -->と置き換えます。
見出し前
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="広告不要"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h3');
$target.eq(0).before($('.insentence-adsense'));
}, false);
// ]]></script>
<div class="insentence-adsense">
<p>スポンサードリンク</p><!-- 変更後のアドセンスコード -->
<p> </p>
</div>
中間見出し
<script>adsFilter();</script>
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h3,h4,h5');
$target.eq(Math.floor($target.size() / 2)).before($('.insentence-adsense2'));
}, false);
// ]]></script>
<div class="insentence-adsense2">
<p>スポンサードリンク</p><!-- 変更後のアドセンスコード -->
</p>
</div>
記事下
<script>adsFilter();</script>
<div id="my-footer">
<p style="text-align:center;" >スポンサーリンク<br><!-- 変更後のアドセンスコード -->
</p>
</div>
アドセンスを非表示にしたいとき
アドセンス広告を非表示にしたい記事に「広告不要」というカテゴリを付けるだけでOK です。
必要があればカテゴリを非表示にする
参考にしたサイト
はてなブログのカテゴリーを非表示にするのでR | なるへそゴマのすけのなるへそな教室
記事内のカテゴリ欄を非表示にする
記事内カテゴリに「広告不要」とういうのが邪魔だとおもったらデザインCSSに下記のコードを追加してください。
.categories a.category-広告不要 {
display: none;
}
もちろん広告不要はお好きなタグ名に変更できます。
サイドバーのカテゴリ欄を非表示にする
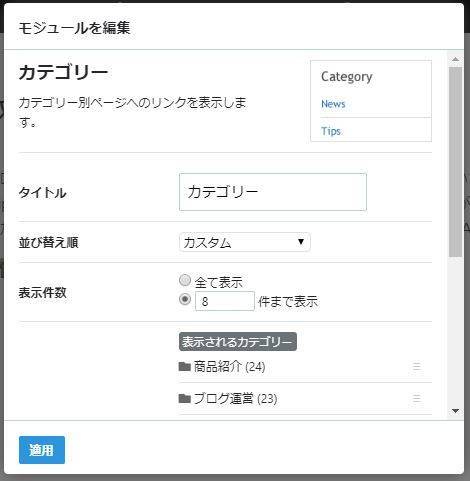
「デザイン」→「サイドバー」→「カテゴリ」の「編集」をクリックしてください。
「並び替え順」をカスタムにし、「表示件数」表示させたいカテゴリの数にします。

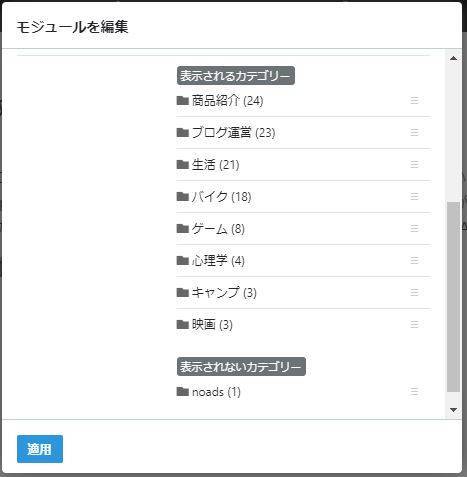
表示させたくないカテゴリを「表示されていないカテゴリー」に移動します。

以上でスッキリしたデザインで自動でアドセンスを挿入して特定のカテゴリで非表示にすることができました!



